A history of Yiays.com
Not logged in.Login with Passport
Web Development, Personal | 1533 Views

Portfolio websites are a stomping ground for web developers around the world, we compete to build the most impressive, responsive, futuristic, and unique websites we can. Innevitably, this also means that we have to redesign our websites a lot. I now have 7 redesigns of my portfolio website under my belt and it's getting hard to keep track of them all, so I've documented screenshots and my thought process at the time for each of them.
Revision 1
~2015 | once hosted at yiaysmc.noip.me

My first website was based on a Bootstrap 3 template, unfortunately this website has been completely lost to time and no archive of it exists, so all I can show is the template I used.
This website was entirely static and, as far as I'm aware, only ever had one page. Unfortunately, I can't remember much about it...
Revision 2
~2016-2017 | partially archived on the WayBack Machine here

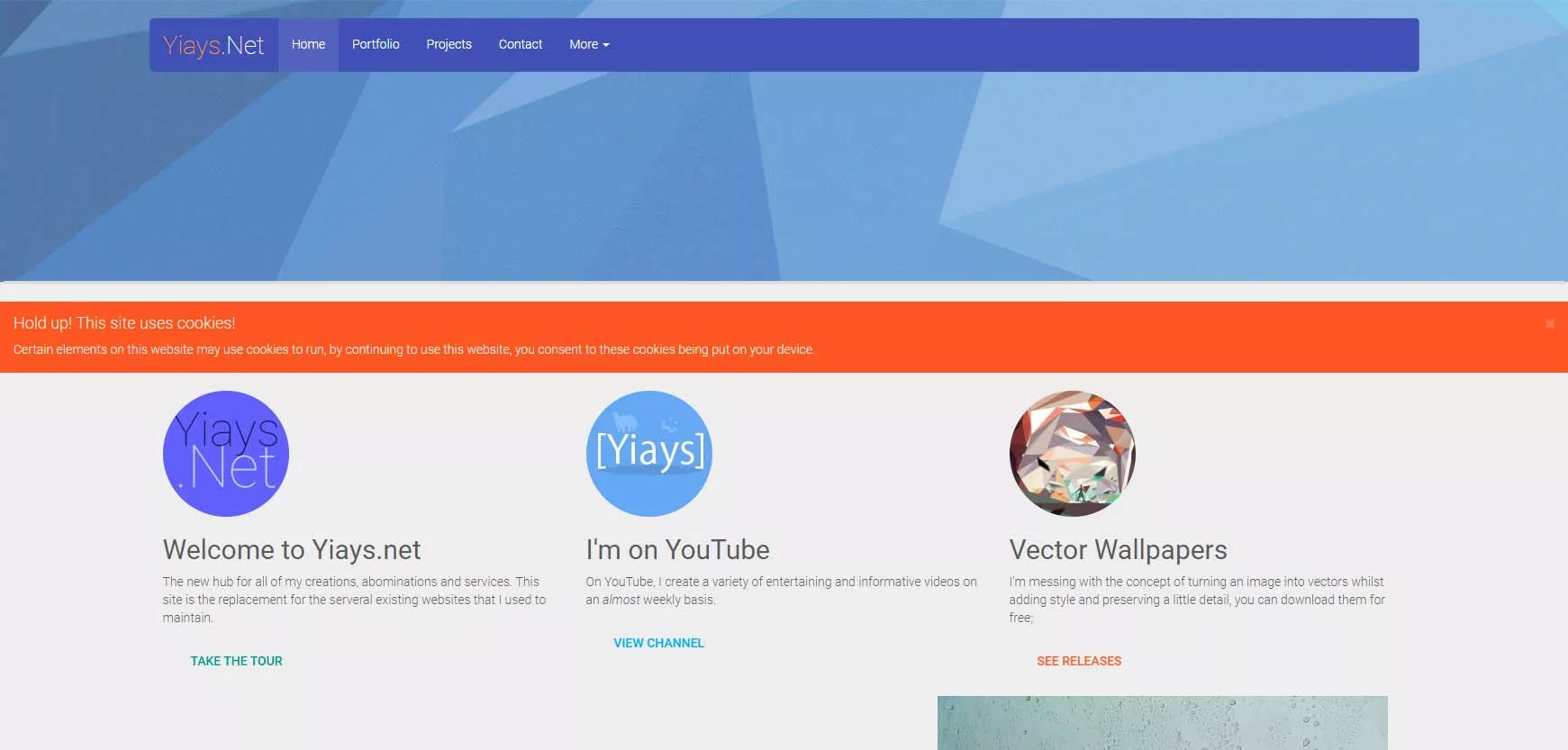
The first rewrite was a tremendous one, lasting me several years as I kept on improving upon the same site for years, adding countless features, like my first blog engine written from scratch, email subscriptions, a portfolio showcase and even an AJAX-based page loading system to massively reduce load times. The implementation was similar to modern YouTube's SPF page loader.
This version grew into quite the beast with 10s of pages including a beta testing feature, email subscriptions, livestream countdowns, and a blog.
I used bootstrap 3 again for this one, which was starting to get boring for me, so I decided to try and go it alone without any framework for my next rewrite.
Revision 3
~2017 | coined “Yiays.net” before I ended up buying “Yiays.com” instead

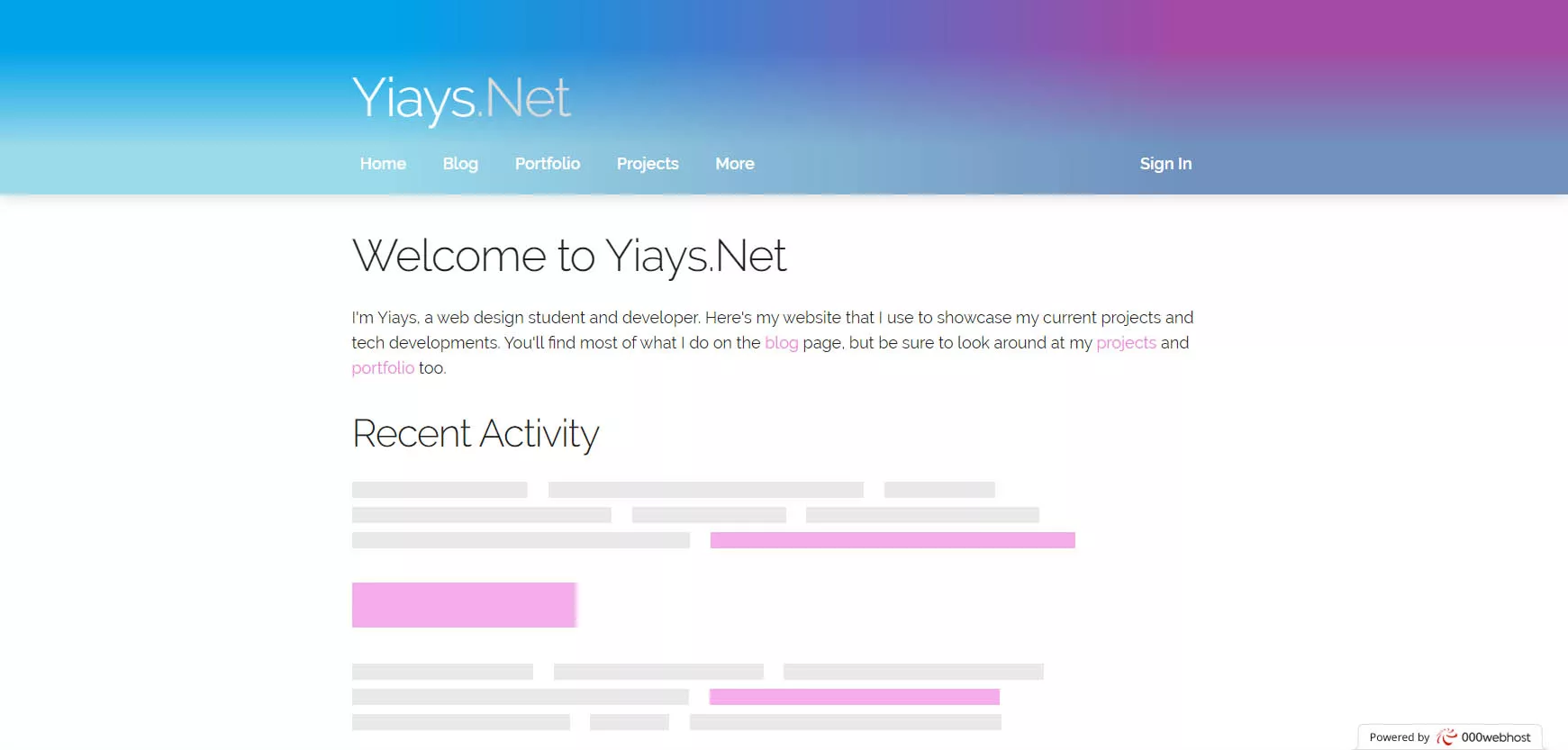
The third revision of my website was an early attempt of mine at writing a minimalist website from scratch. I decided to fully commit to a deeply integrated AJAX-based page loading system to make the website incredibly snappy - at this stage, I was hosting the website from home with a slow internet connection, so this method massively reduced bandwidth usage and wait times for any users. I decided to stick with a minimalist design for the website as well.
Unfortunately I found myself running very low on motivation to complete the website with the goals I set for myself, so this rewrite was eventually abandoned...
Revision 4
~2018

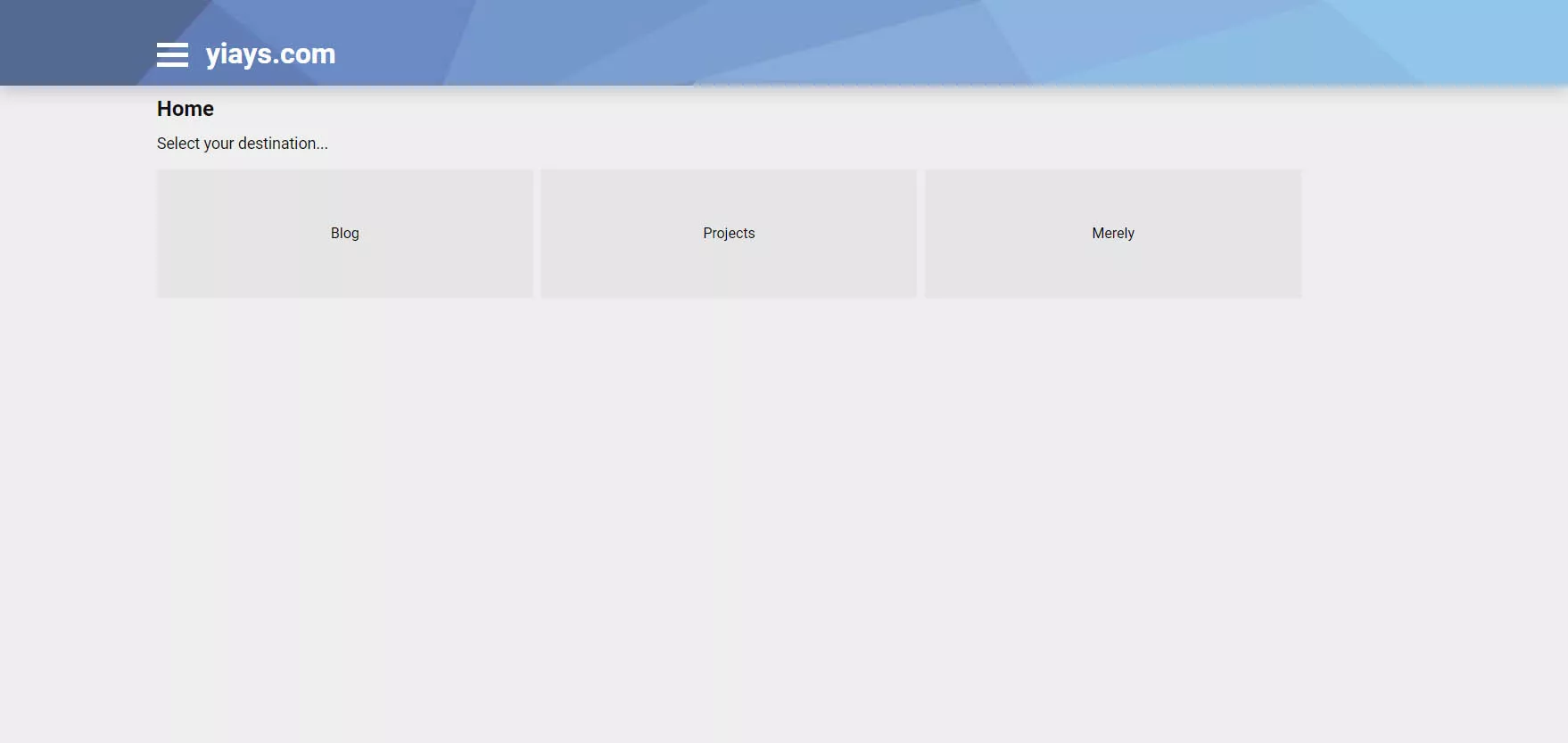
After the failure of revision 3, I wasn't really sure what I wanted my website to be - and I wasn't sure if I'd have the time or motivation to commit to creating a complex site. So I played it safe, adapted code from revision 3 into something very simple for the purpose of hosting on a free web hosting service so that I had somewhere safe to store my work. I was preparing to move to a University or Polytech at the time, meaning I wouldn't be able to host the website from home anymore.
This revision was very utilitarian, I completed the new blog, written from scratch with simple login and edit features, albeit without comments working. And used the blog to post about course work at NMIT, as required by one of my first year courses. I also migrated as many of my old projects to be hosted on this platform as possible. I even bought the yiays.com domain name to point to this website, a massive improvement over the provided domain name or my old noip.me address.
Eventually I wanted to make something much better than this site; and I did when I got a raspberry pi to host my fully custom site...
Revision 5
~2019 | archived on The WayBack Machine here

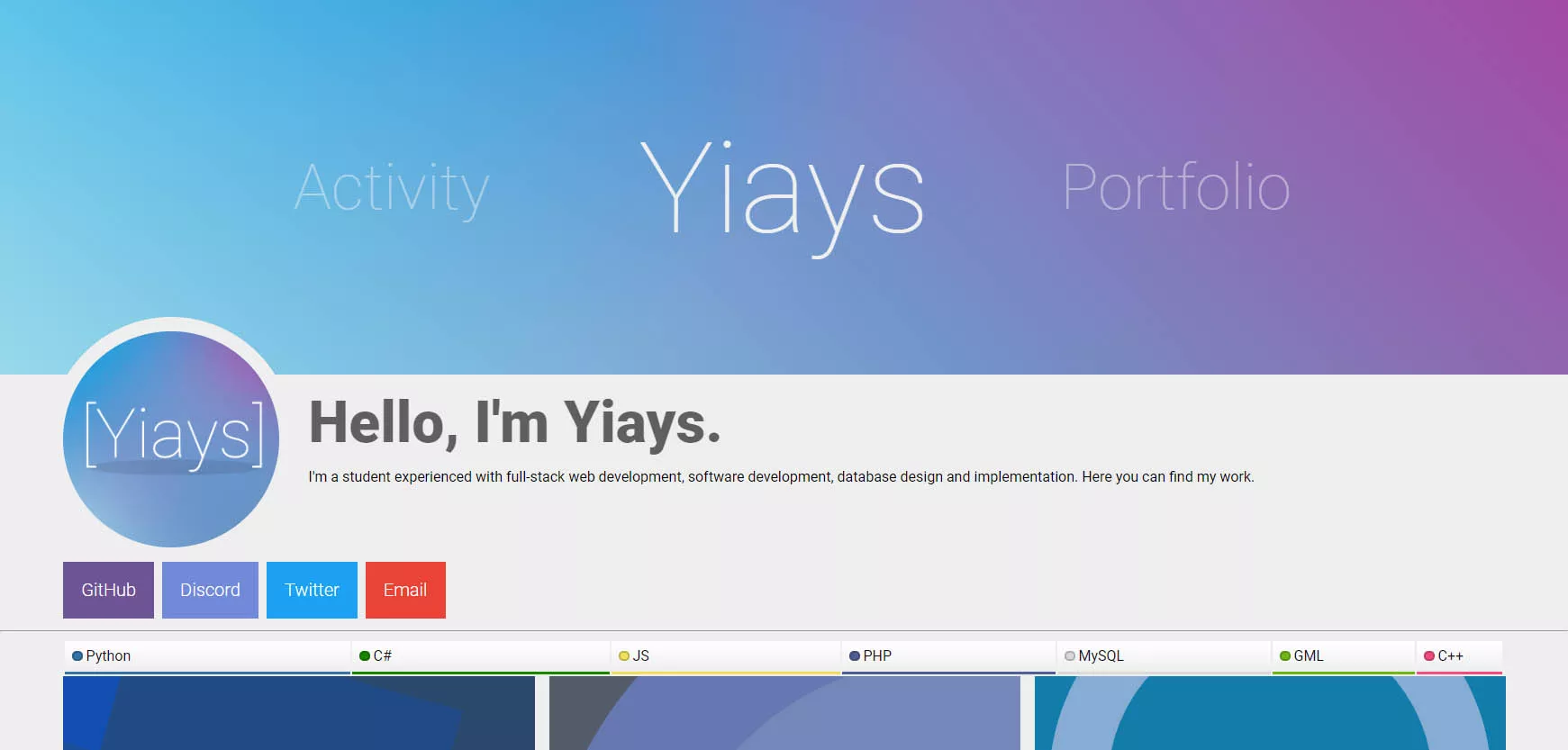
The 5th redesign focused on a smart-looking one column layout with a massive animated header, the width of programming languages was meant to represent the percentage of time I programmed in them while also acting as filters if you clicked on one. The abstract SVG representations of my projects also started here. Unfortunately, the snapshot available online is from an earlier stage than the version of the website in this screenshot though.
I was ultimately unhappy with this design because the animated navbar-header thing was unclear and I also couldn't find a way to fit all of the information I wanted in this layout without making the page too tall.
Revision 6
2020 - early 2021 | accessible by clicking on the legacy toggle at the top right corner | permanently archived on the WayBack Machine here.

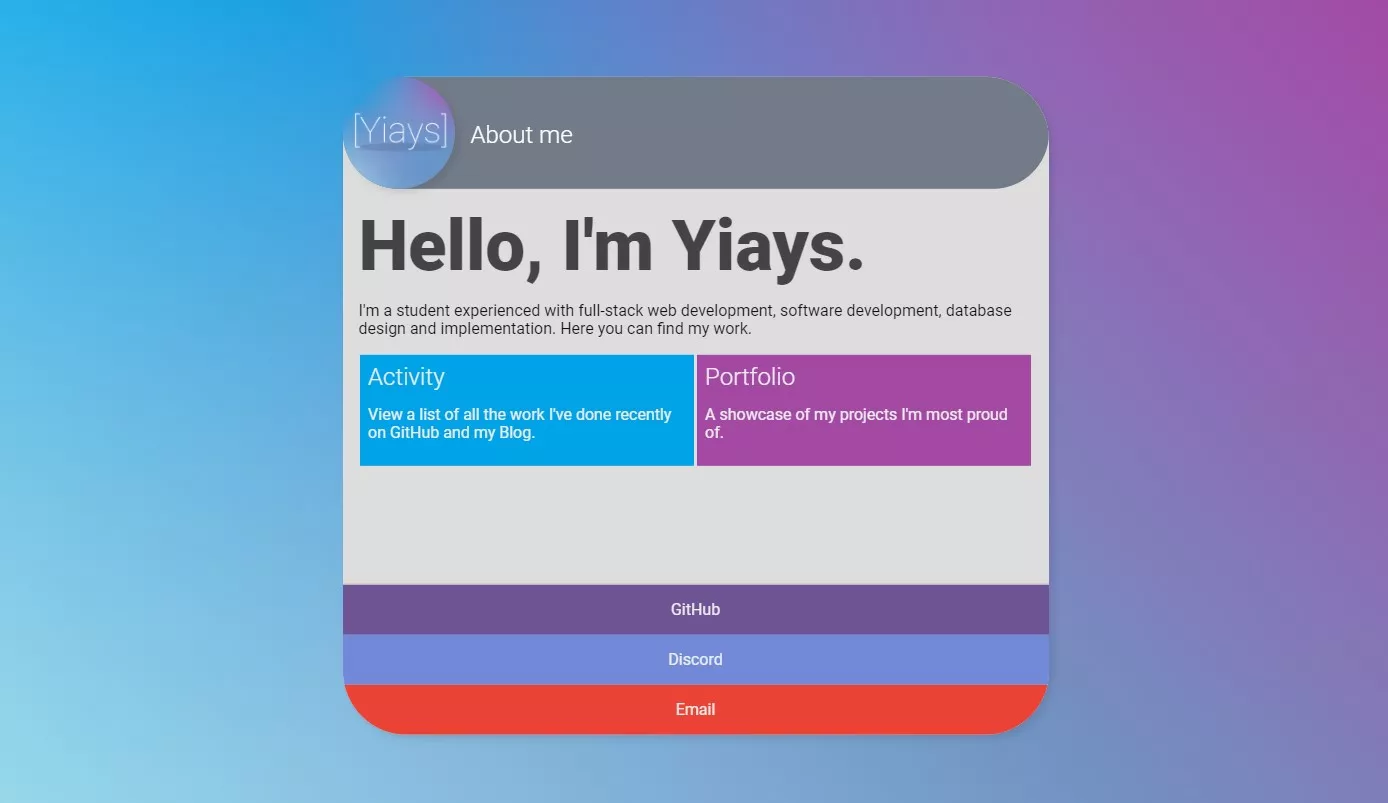
With my 6th revision, I aimed to reshape my previous website design into something that can fit in this bubble form factor and always be a one-page site regardless of whether I'm on desktop or mobile. This design is much more focused, aiming to determine what a visitor of the page wants quickly and give them all of what they want and nothing of what they don't.
This design also made it possible to implement a data-driven activity feed that highlights any work I've done on GitHub or my Blog over the last few months.
As the months ticked by after making this design, I've accepted it has flaws that were serious enough to warrant another redesign. The bubble layout doesn't fit well on phone screens at all and the flashiness of hiding this bubble and showing it when you click on my icon was definitely not doing my accessibility score any favours.
Revision 7
2021 - present

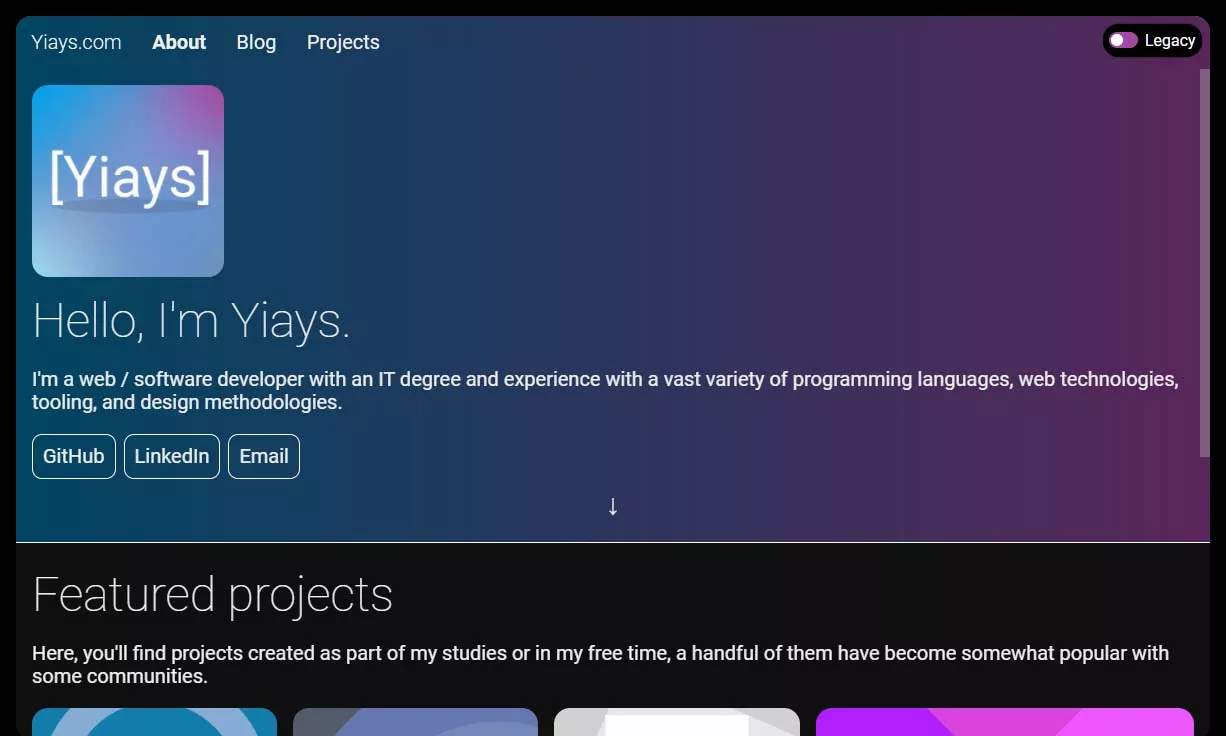
As is often the case, my latest revision is here to consolidate the ideas of some of my previous designs in a smarter way. I've been learning plenty about how to build effective modern websites without relying on Javascript which you can see in this revision, I've also fixed the usability issues present in the 6th revision and I'm taking advantage of all the extra space available to present all the information I want to without relying on pop-up boxes or hovering animations. I've brought back the integrated blog and I plan to put it to better use by summarizing my GitHub activity on my blog rather than throwing an uncurated list of GitHub commits at anyone curious about my work.
Conclusion
My website is an ever-evolving project and I hope we can all look forward to whatever might be coming next. If you'd like me to get involved in a project of yours, however, we should get in touch! I have my current LinkedIn, GitHub and Email linked on my homepage.