A history of Yiays.com
Not logged in.Login with Passport
Web Development, Personal | 2,943 Views

My portfolio website changed often during my early years as a teenage hobbyist programmer. I'm sure it's a common experience; you learn how things should have been done from the start and decide the best way to implement what you've learnt is to start from scratch.
These days, things are much more stable, partially out of experience, and partially out of no longer having as much time. In any case, I've documented my website history as best I can so others may learn from it too.
Revision 1
~2015 | once hosted at yiaysmc.noip.me

My first three revisions were hosted on a free Dell Optiplex computer with a Core 2 Duo CPU and a display adaptor. It maybe had 4GB of RAM so I stuck with linux.
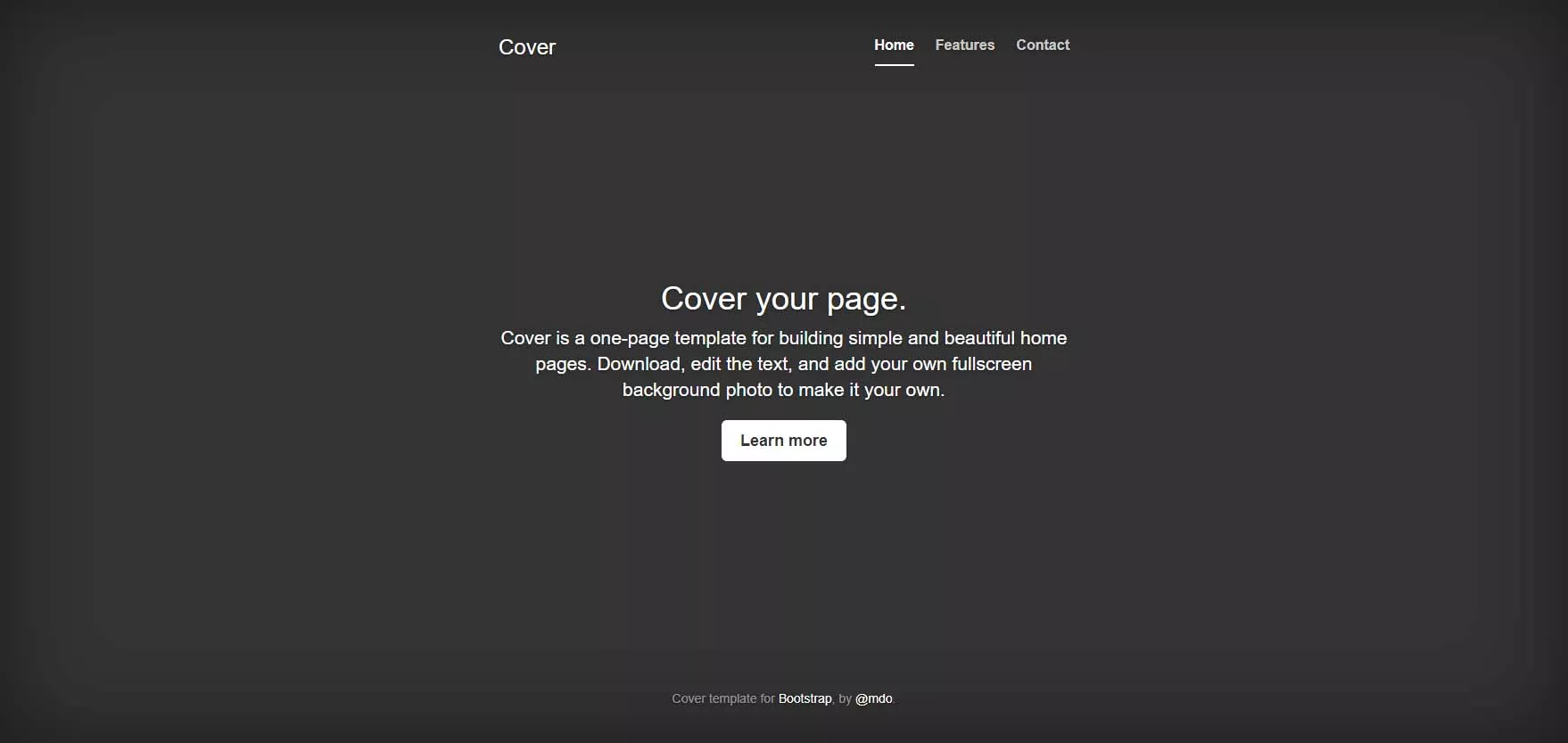
My first website was based on a Bootstrap 3 template, unfortunately this website has been completely lost to time and no archive of it exists, so all I can show is the template I used.
This website was entirely static and, as far as I'm aware, only ever had one page. I somehow learned about the LAMP stack and immediately started using it. Though admittedly for this first website, it was underutilized.
Revision 2
~2016-2017 | partially archived on the WayBack Machine here

I optimistically named my website “Yiays.netâ€, though I didn't buy a domain name for years after this point, and I ended up with “yiays.com†as it was cheaper.
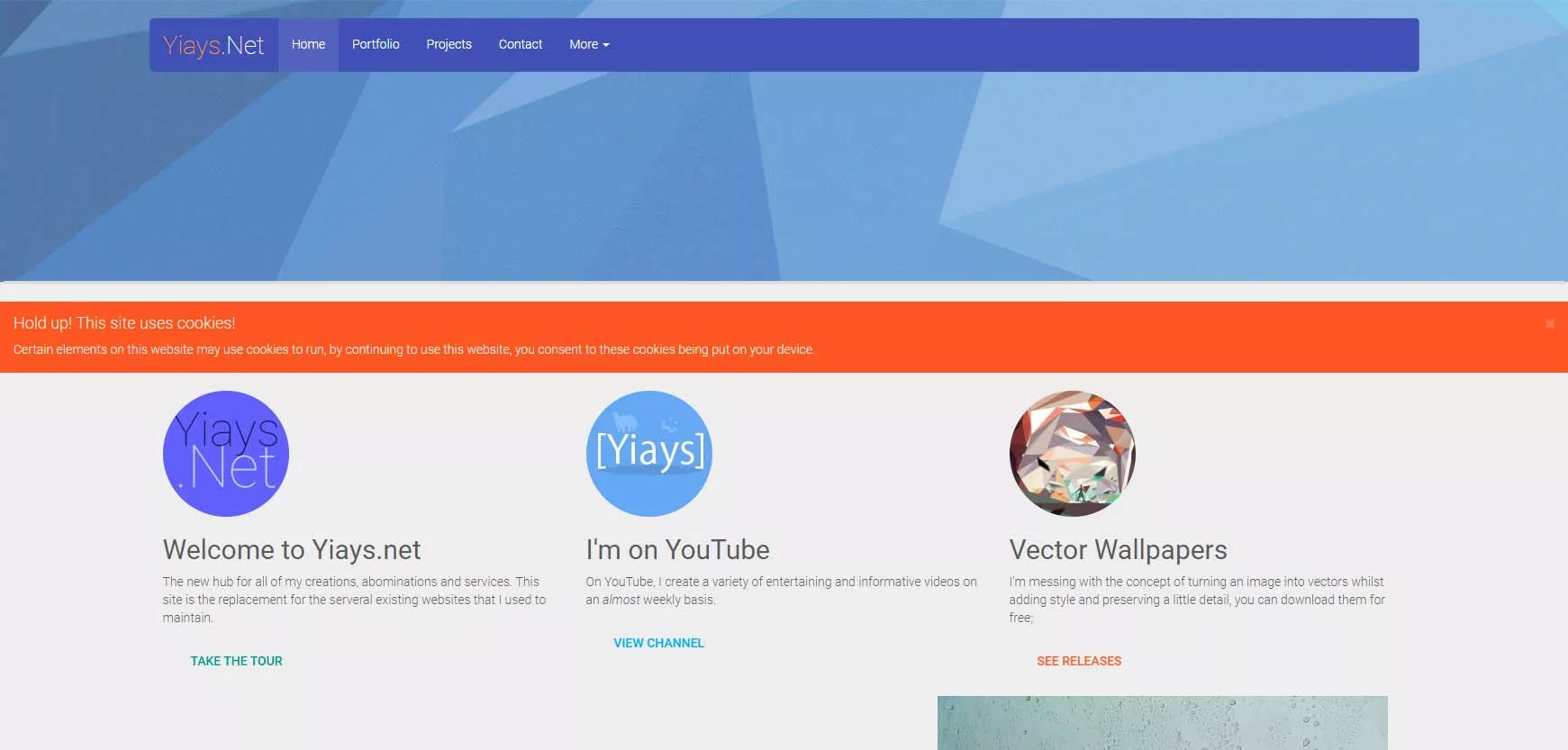
The first rewrite was a tremendous one, lasting me years as I kept on improving upon the same codebase, adding countless features, like my first blog engine written from scratch, email subscriptions, a portfolio showcase and even an AJAX-based page loading system to massively reduce load times. The implementation was similar to modern YouTube's SPF page loader.
This version grew into quite the beast with dozens of pages including a beta testing feature, email subscriptions, livestream countdowns, and a blog. All these dynamic, interactive, and user configurable features required the use of PHP on the server side. - PHP and JS would be the second and third programming languages I learned. Following after GML (Gamemaker Language).
I used bootstrap 3 again for this one, which was starting to get boring for me, so I decided to try and go it alone without any framework for my next rewrite.
Revision 3
~2017

This website was more of a concept than an actually working product, though the blog was functional for a time.
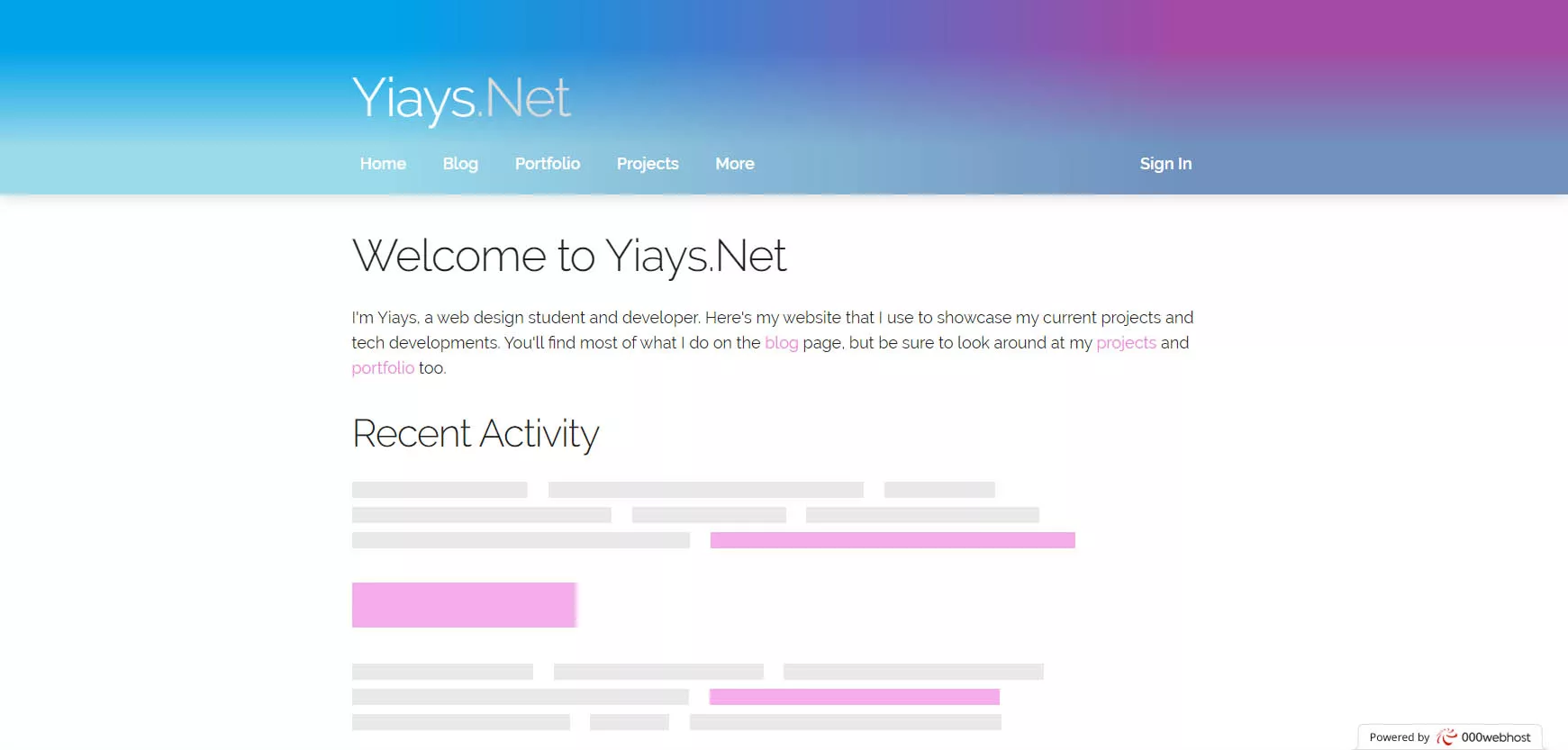
The third revision of my website was an early attempt at writing a minimalist website from scratch. I decided to fully commit to a deeply integrated AJAX-based page loading system with filler sections to make the website incredibly snappy - at this stage, I was hosting the website from home with a slow internet connection, so this method massively reduced bandwidth usage and wait times for any users.
I changed my styling up a little this time, too. This revision was very animated, I avoided pure black and white, and used a pink, purple and blue colour scheme which has remained somewhat in place ever since.
Unfortunately, I found myself running very low on motivation to complete the website with the goals I set for myself, so this rewrite was eventually abandoned...
Revision 4
~2018

This very boring revision reflects an inflection point in my life as I was moving out of home and into a technical college with my girlfriend, now wife.
Changes in my life made it so I had to slim down my workload and depend on free hosting services temporarily.
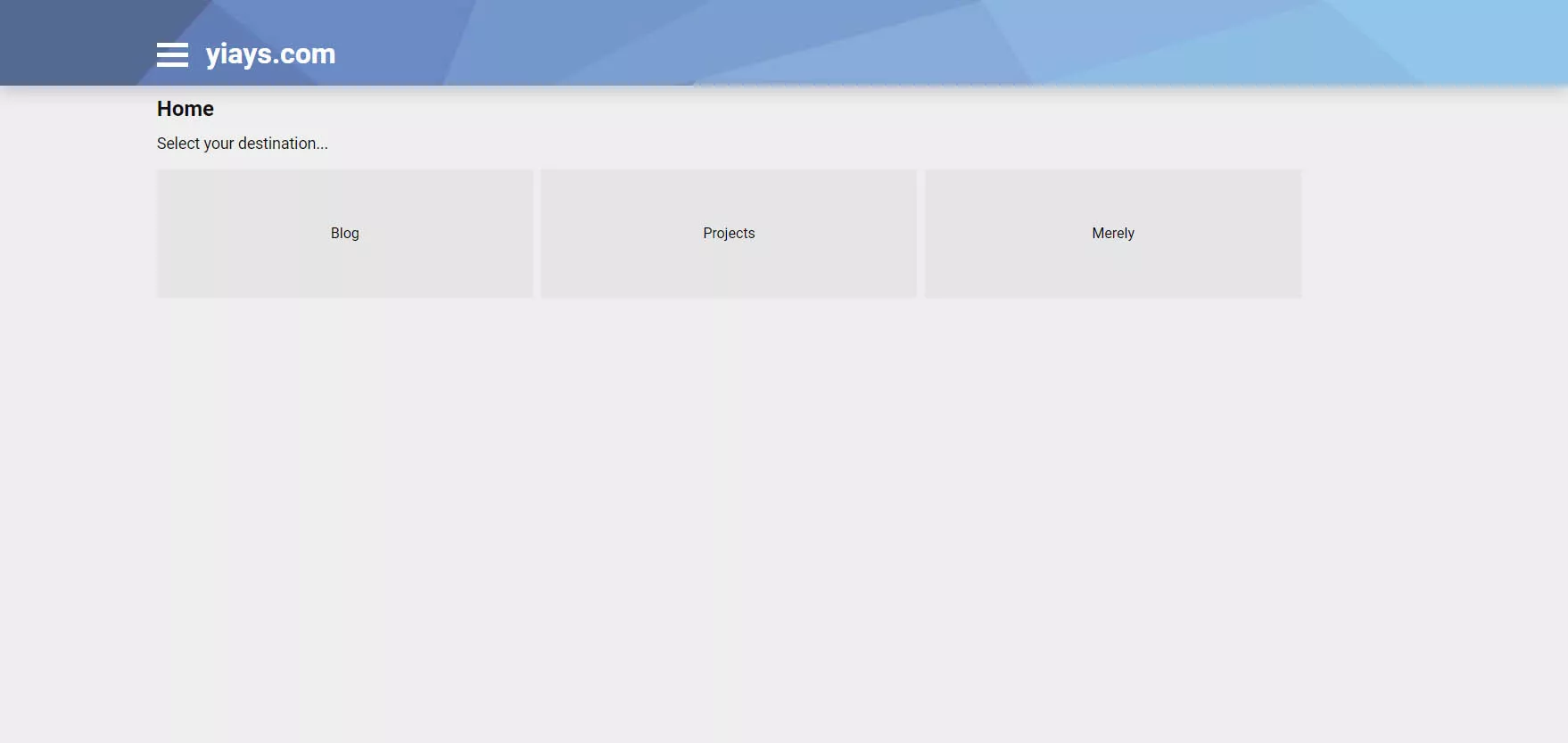
This revision was very utilitarian, I completed the new blog, written from scratch with simple login and edit features, albeit without comments working. And used the blog to post about course work at NMIT, as required by one of my first-year courses. I also migrated as many of my old projects to be hosted on this platform as possible. I even bought the yiays.com domain name to point to this website, a massive improvement over the provided domain name or my old noip.me address.
Eventually I wanted to make something much better than this site; and I did when I got a raspberry pi to host my fully custom site...
Revision 5
~2019 | archived on The WayBack Machine here

At this point, my website is running off of an original Raspberry Pi. Stashed away in the lounge of my girlfriend's house.
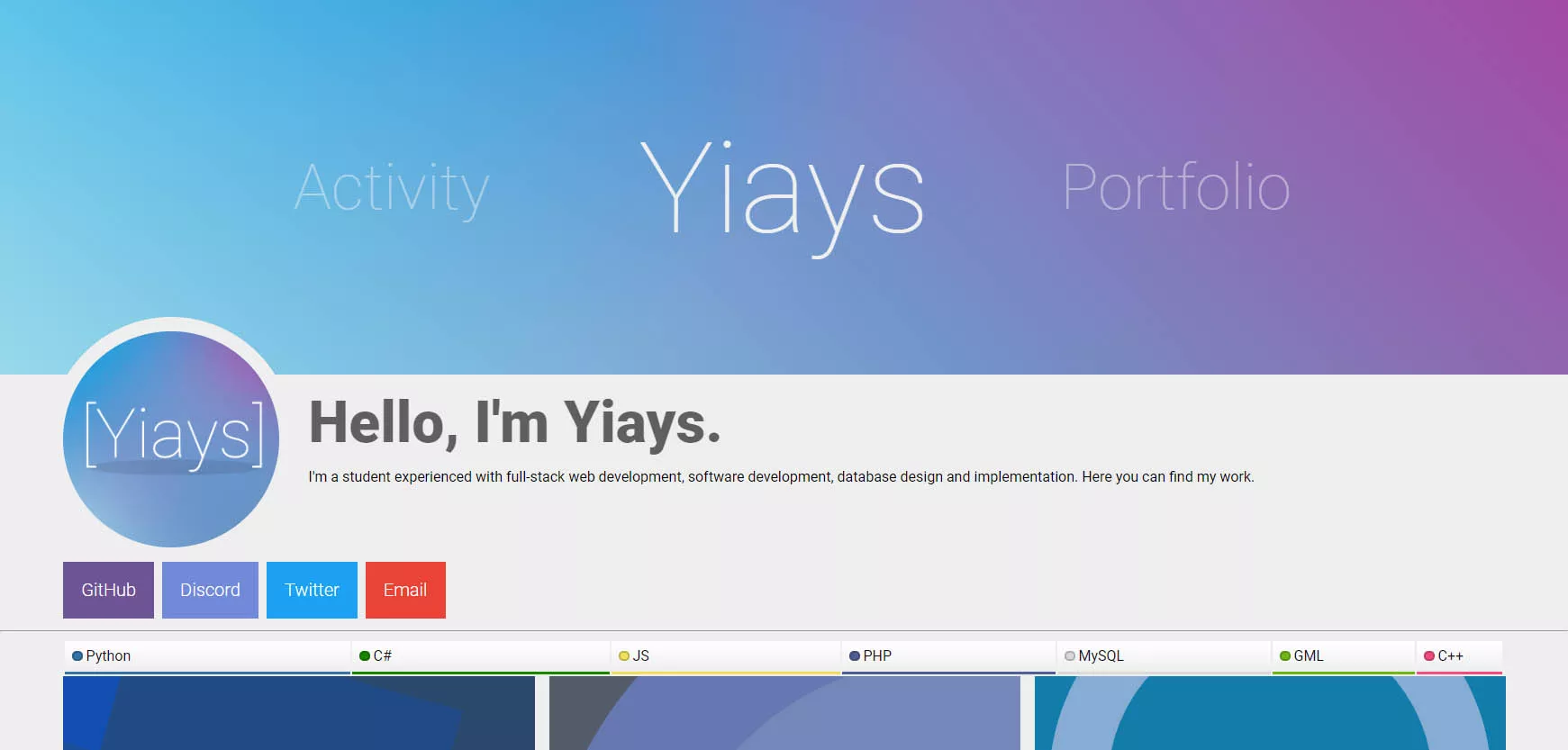
The 5th redesign focused on a smart-looking one column layout with a massive, animated header, the width of programming languages was meant to represent the percentage of time I programmed in them while also acting as filters if you clicked on one. The abstract SVG representations of my projects also started here. Unfortunately, the snapshot available online is from an earlier stage than the version of the website in this screenshot though.
I was ultimately unhappy with this design because the animated navbar-header thing was unclear, and I also couldn't find a way to fit all of the information I wanted in this layout without making the page too tall.
Revision 6
2020 - early 2021 | archived on the WayBack Machine here.

This revision was created as a part of a web design course I was taking. The intention with this design was to create a focused layout that worked on both mobile and desktop without any responsive design being needed. - I felt this was appropriate because of the amount of content I had to show.
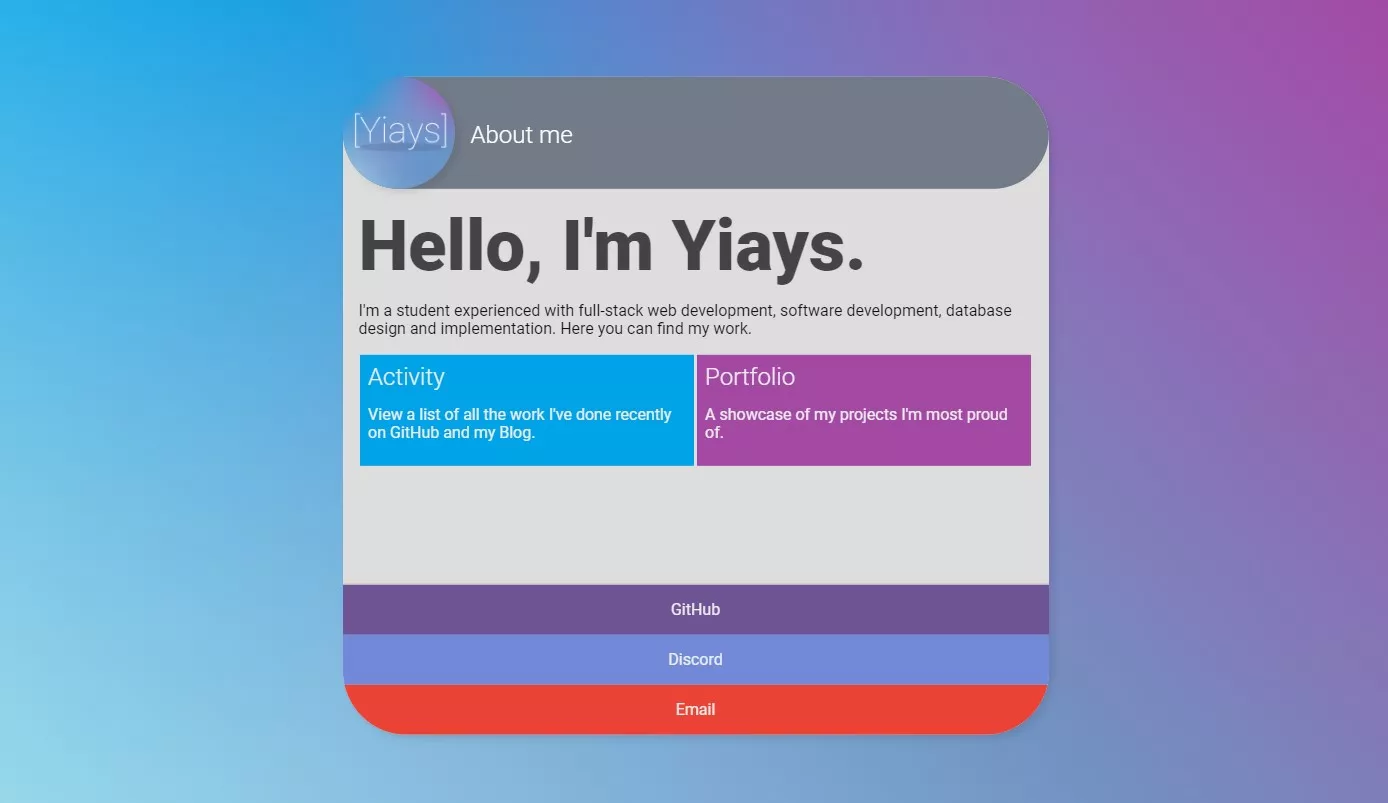
With my 6th revision, I aimed to reshape my previous website design into something that can fit in this bubble form factor and always be a one-page site regardless of whether I'm on desktop or mobile. This design is much more focused, aiming to determine what a visitor of the page wants quickly and give them all of what they want and nothing they don't.
This design also made it possible to implement a data-driven activity feed that highlights any work I've done on GitHub or my Blog over the last few months.
As the months ticked by after making this design, I've accepted it has flaws that were serious enough to warrant another redesign. The bubble layout doesn't fit well on phone screens at all and the flashiness of hiding this bubble and showing it when you click on my icon was definitely not doing my accessibility score any favours.
Revision 7
2021 - present

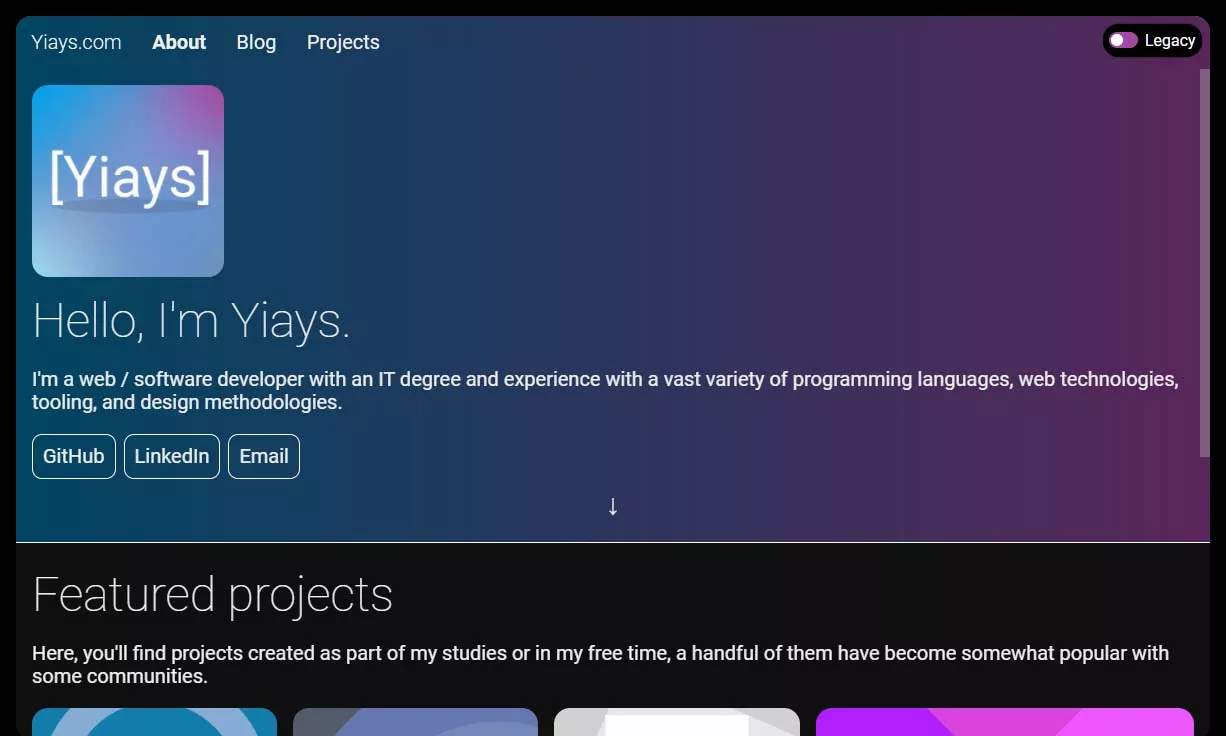
This revision of my website has been around for almost four years now and I'm still pretty happy with it, so it may be here to stay.
At this stage, I have a spare computer hosting all of my websites and services. I upgrade it as needed and keep it up 99% of the time.
As is often the case, my latest revision is here to consolidate the ideas of some of my previous designs in a smarter way.
This revision does not depend on Javascript which is always a good choice for best compatibility with both end users and search engines. With this also comes drastically improved accessibility compared to the previous revision's layout which hides a lot of information behind clicks.
The blog was split off from this website in the prior revision, but it returns now. This new blog is tightly integrated with the rest of the website and shares a lot of common code, which reduces unnecessary reimplementation of features.
Because of a database loss incident, I'm now abundantly cautious and store all blog posts and metadata on GitHub.
Conclusion
My website is an ever-evolving project and I hope we can all look forward to whatever might be coming next. If you'd like me to get involved in a project of yours, however, we should get in touch! I have my current LinkedIn, GitHub and Email linked on my homepage.